Template, Modul-Positionen, Modul-Stile
Solange der Beitrag noch veröffentlicht ist (wird angeraten), können Sie diese Seite weiterhin im Browser öffnen, indem Sie in die Adresszeile eingeben: meine-website/index.php/trmplate
Wenn Sie diesen Beitrag löschen ... haben Sie eventuell später Probleme die hier erwähnten Daten anderswo zu finden.
Diese Seite dient dazu ein paar Module und deren Position darzustellen, und gibt Erklärungen zu den zusätzlichen Modul-Klassen.
1. Ansicht: Module (Design)
Auf dieser Seite sind ein paar der Joomla-Standard Module eingesetzt.
"Joomla-Standard Module" sind jene, die im original Joomla-Packet mit geliefert werden, also nicht von einem Drittanbieter welche nachträglich installiert wurden.
Module können beliebig erstellt werden und dann auf unterschiedlichen Seiten (oder auch auf allen Seiten) angeschaltet werden. Allerdings sollte man gewisse Modul-Positionen nicht gleichzeitig auf einer Seite verwenden, da sonst der eigentliche Beitrag (der wichtigste Teil der Seite) zwischen all den Modulen "verschwinden" könnte.
- Sie können dieselben Modulpositionen mehrmals anschalten (mit unterschiedlichem Inhalt)
- Sie können verschiedene Module unterschiedlich auf verschiedenen Seiten an/ausschalten.
- Eine leere Modul-Position klappt immer zu und erscheint auch nicht im Quelltext.
- Eine Module wird nur auf den gewählten Seiten "dynamisch" mit PHP eingefügt.
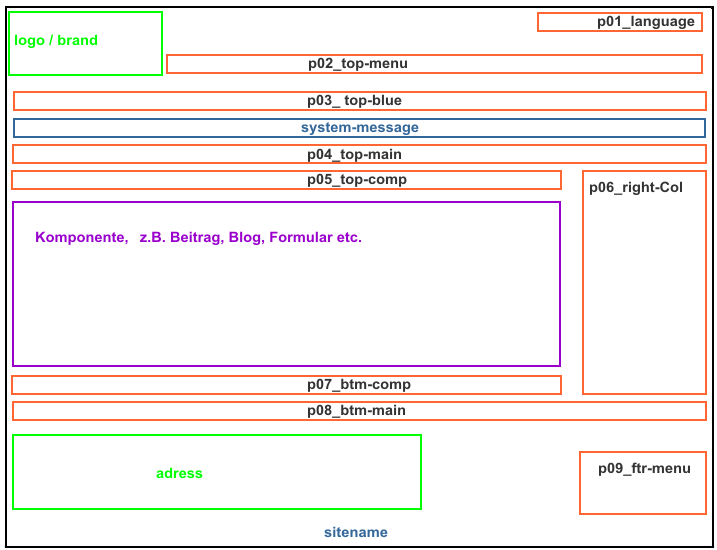
2. Modul-Positionen
Es stehen insgesamt 9 Module-Positionen zur Verfügung. Wenn Sie Module einsetzen, dann wird immer gefragt "in welcher Position" - das ist was damit gemeint ist, diese müssen Sie kennen.
 Ansicht für Desktop, 920 Pixel oder breiter, das Hauptmenu klappt zu bei 767 Pixel-Breite oder weniger.
Ansicht für Desktop, 920 Pixel oder breiter, das Hauptmenu klappt zu bei 767 Pixel-Breite oder weniger.
Wenn Sie als Administrator eine Modulposition wählen, dann werden diese immer nach abc gelistet. Heißt, "bottom" erscheint in der Liste vor "top" obwohl es auf der Template doch anders rum ist. Deshalb beginnt hier in dieser Template die Benennung der Positionen mit "p", gefolgt von einer Nummer, gefolgt von einer Kurz-Benennung. In Ihrer liste erscheinen die Modul-Positionen daher nun so wie sie auch auf der Template von oben nach unten stehen.
Zur Verdeutlichung der jeweils beiden Positionen über und unter der Komponente (Beitrag):
p04_top-main = Wenn die "rechte-Spalte" angeschaltet wird, ist diese Position noch darüber - in voller Breite.
p05_top-comp = Wenn die "rechte-Spalte" angeschaltet wird, ist diese Position auf selber Höhe (oben) - wird schmäler.
p07_btm-comp = Wenn die "rechte-Spalte" angeschaltet wird, ist diese Position auf selber Höhe (unten) - wird schmäler.
p08_btm-main = Wenn die "rechte-Spalte" angeschaltet wird, ist diese Position darunter - in voller Breite.
- Diese Ansichten gelten nur für "Desktop-View" (Browser breiter als 920 Pixel), andernfalls stehen diese Positionen eventuell allein und in voller Breite.
* Position "p02_top-menu" ist immer für das Menü oben (horizontal) und sollte nicht für andere Module benutzt werden.
* Position "p03_top-blue" hat einen durchgehenden bluen Hintergrund.
* Footer-Menü(s) sind auf dieser Template auch als Module eingesetzt (nicht als Parameter).
* Es gibt keine linke-Spalte.
3. Modul-Stile mit Zusatz-Klassen
Es wurden einige Zusatzklassen der Module für Sie erstellt (nicht Joomla-Klassen). Diese geben dem Design der Module unterschiedliche Form und/oder Gestaltung. Dies ist so programmiert um es Ihnen einfacher zu machen den gewünschten "Stil" einer Module zu finden, ohne selber im CSS Hand ansetzen zu müssen.
Standard (ohne Zusatz-Klasse) sind die Module mit einem blauem Rand und einem hell-blauem Hintergrund. Diese Module haben eine Standard-Breite von etwa 270 Pixel maximal (auf Desktop-view) und passen sich der Höhe automatisch an.
Mit Zusatz-Klassen kann man den Stil ändern.
Unten in der Tabelle sehen Sie die möglichen Zusatzklassen (Suffix) für die Module.
 Um in Zukunft auf diese Klassen zugreifen zu können, wäre es ratsam diese Seite nicht zu löschen.
Um in Zukunft auf diese Klassen zugreifen zu können, wäre es ratsam diese Seite nicht zu löschen.
| Die programmierten Klassen dieser Template Allgemein, Joomla-Standard Module anwendbar: |
|
| full | volle Breite, bis zu 1320px (sonst bis zu 320px) |
| nbdr | = keinen Rand, |
| nbgd | = keinen Hintergrund |
| light | = hellerer Hintergrund |
| dark | = dunkler Hintergrund, dunklere Textfarbe |
Spezifische Joomla-Module: |
|
| ftr-nav | = für "Footer-Menu" |
| ... | und evtl. noch mehr, siehe stylesheet |
| Suffix-Klassen haben ab Joomla-4 kein Leerzeichen am Anfang! | |
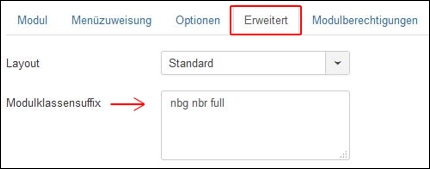
Der "Zusatz" (suffix) wird in der Module im Tab "Erweitert" eingegeben:
Ihre Template wurde vorab auch mit weiteren Joomla-Modulen und anderen Funktion für korrekte Darstellung getestet.
4. Template-Parameter
Template-Parameter sind Einstellungen, die man einmalig ausführt und die auf jeder Seite immer dasselbe sind.
Auf dieser Template (Guwbi-J5) gibt es Parameter für das Logo oder einen Schriftzug, und für die Adresse im Footer.
5. Mehr Design: "Messages"
a. Melden Sie sich auf der Login-Form oben auf dieser Seite mit einem falschem Passwort an, dann kommt eine "warning-message".
b. Gehen Sie zur Seite "Typography" und bewerten Sie den Beitrag, dann kommt eine System-Message "info-message" in grün.
.... So gibt es verschiedene Joomla-System Messages in verschiedenen Farben.
 Wenn Sie zukünftig weitere Änderungen an dieser Template wünschen, stehe ich Ihnen gerne zur Verfügung.
Wenn Sie zukünftig weitere Änderungen an dieser Template wünschen, stehe ich Ihnen gerne zur Verfügung.
Mit freundlichen Grüßen
Dieter Hinz, Website-Bauen.de





